【創業分享】新手如何輕鬆做Sitemap及Wireframe?

新手如何規劃網站的Wireframe及Flow?
當初1on1剛創立的時候,我們為了節省開銷,沒有聘請專業的設計師,但是整個網站的開發流程與設計idea還是得想辦法與工程師溝通;
一開始我是先用手繪在白紙上,然後邊跟工程師討論各個細節,不過最後發現這個方法雖然還是能讓負責開發的網頁工程師了解我的需求,不過真的太沒效率了…
包括各個按鈕的位置、色號、分線、備註、圖片位置等等,真的是超花時間,有時手稿還會遺失,或是整個排序亂到不行,根本是個災難…
而本身也不是學美術或設計出來的,常常畫出來的東西工程師也看不懂,還好後來在網路上找到一款免費的工具「MockFlow」,連我這種沒有底子的設計白痴也能上手XD
可以用來規劃Sitemap、Wireframe,甚至是Prototype,所以想分享給大家看看,或許會對想設計網站的創業者們有幫助。
工具簡介(非業配)
工具名稱:
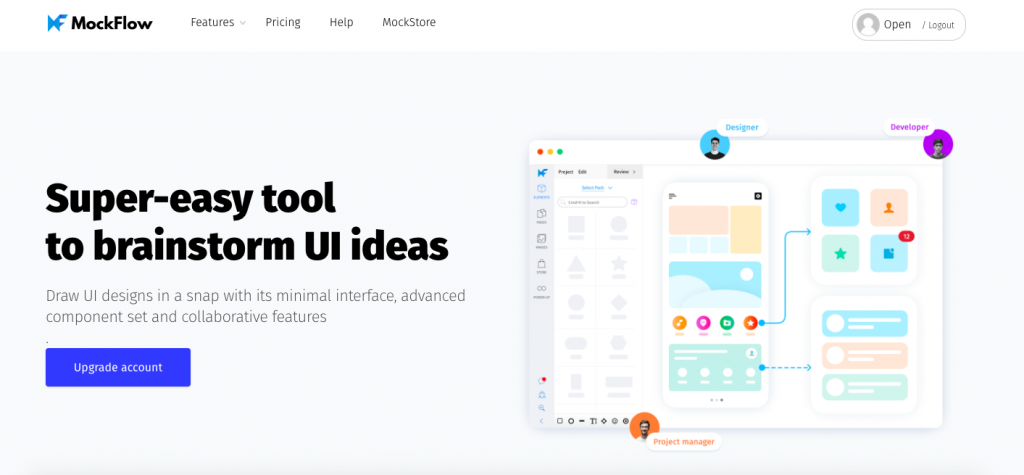
MockFlow
簡介:
MockFlow 是一個免費的線上網頁設計工具(也有付費版),他可以讓使用者直接在該平台上進行簡單的「網頁設計」、「APP設計」以及其基礎架構與流程,並可以增加設計的協作者,或是分享連結即可讓工程師參考設計等功能;
因為該網站的整體設計與使用體驗相當直覺化,很容易讓人上手,且資料都是存在網站上的雲端,因此不論你到何處都可以進行編輯,也不需要擔心檔案的遺失或是儲存問題,對於新手設計師或是一般人都相當方便使用。

使用分享
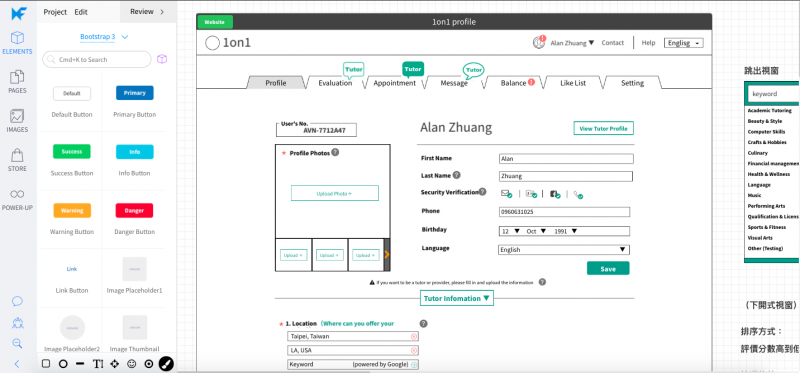
使用方法相當簡單,「免費註冊」一個帳戶後,你就可以登入進行新增「專案」,而你就可以在該專案的畫布上自由發揮;
而該畫布的左側有很多的素材及工具,基本上都是很簡單的拖拉,
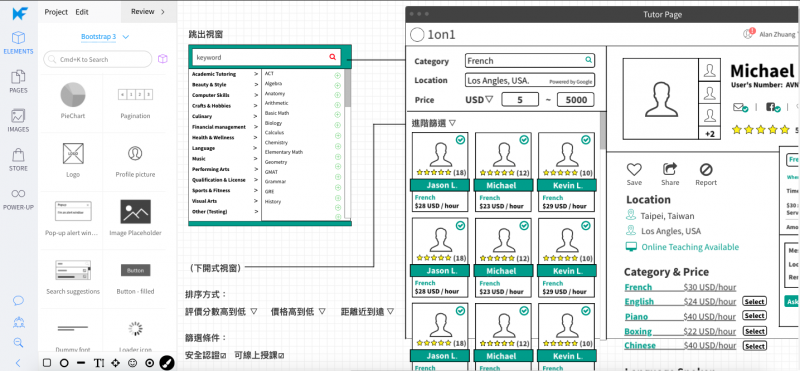
該平台的左側有很多的按鈕、Icon工具:

你也可以在畫布上增加一些背著細節,增加與團隊溝通的效率與重點:

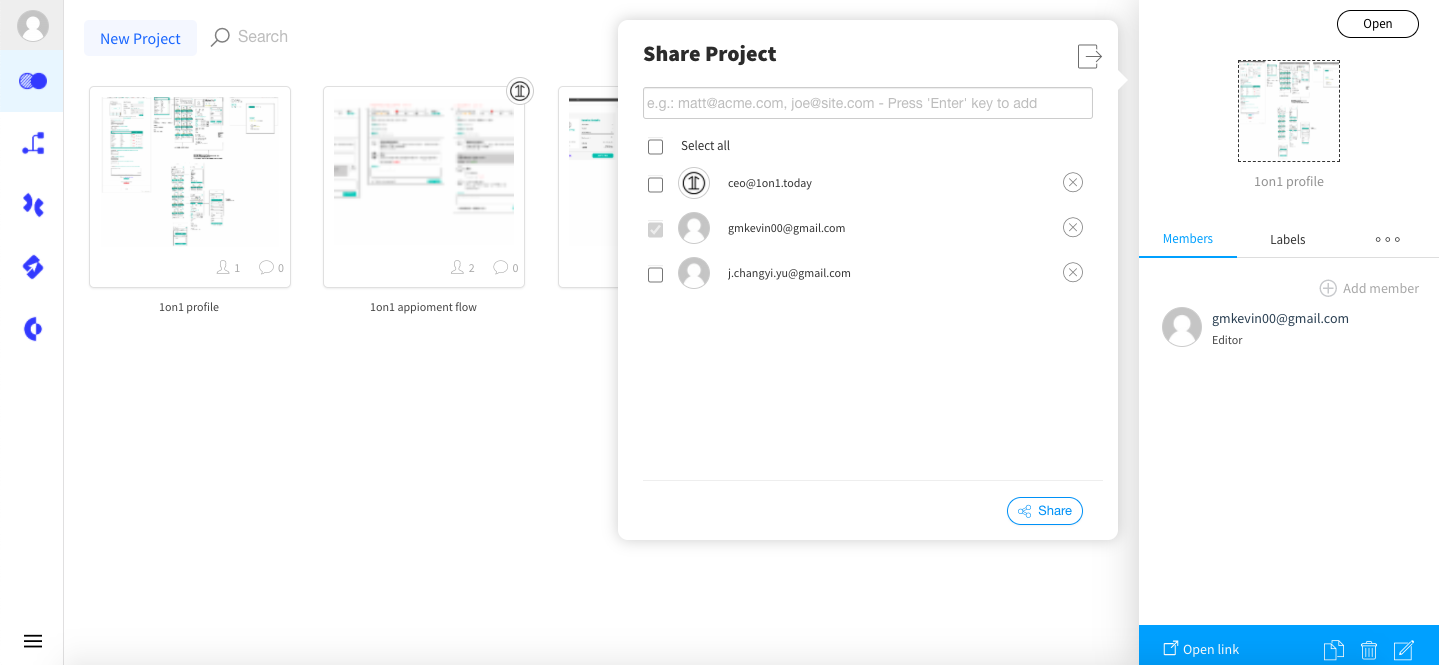
另外,你也可以在專案的頁面,點擊「Share」,新增協作者或是可觀看者,分享給你的團隊成員。

使用心得
以上,大家可以去玩玩看,個人覺得是滿好用的,特別是對於剛創業且本身沒有專業設計的團隊;
他可以很輕鬆且簡單的讓你刻劃出大致上的設計模板及樣式,也能很快地複製上一個步驟的設計成果,讓你很快速的做出整個使用者的流程,大大降低團隊溝通的時間。
因此滿推薦大家使用看看的(這不是業配!),如果有推薦其他的網站,也歡迎底下留言喔!
如果你喜歡我們的文章,歡迎您分享出去或訂閱我們的部落格,有任何問題也歡迎您來信至:[email protected]
若您想找網頁設計專家、響應式設計老師、簡報設計專家等來幫助你完成任務或目標,
歡迎您到我們的主網站1on1全球家教網,來尋找最適合你的家教、專家,
或是您願意分享你的專長、技能來幫助1on1上的客戶們來賺取收入,
都歡迎您到1on1看看喔!
延伸閱讀:
【軟體比較】真的收的到簡訊的平台推薦
【1on1是什麼】使用1on1找家教、找教練的好處與優勢
【簡報設計軟體】掌握3個步驟讓簡報更專業!
【程式語言學習】學寫程式:自學vs找家教
【共享經濟】到底是什麼?又有哪些類型的共享經濟平台?
成為一個優秀的作家所需培養的10個技巧
【給設計新手】五大免費的線上設計軟體推薦